
UIs
UE5 Experience System Version: 1.0This system includes a variety of UI elements to help you get started molding everything to your game’s look and feel.

Experience HUDs
There are 2 different experience HUDs which can be used to always show progress of an experience type on the screen. The edge hugger, and the micro HUD. The UI files for both experience HUDs can be found in the UIs/ExperienceHUDs/ folder.
The edge hugger (see screenshot above) which is a full width experience bar that can be attached to the top or bottom of the screen. The color of the experience bar is set in the data table for the experience type, and you can change the height of the experience bar with the hudExperienceBarHeight (float) variable in the Default / Experience System / HUD / Edge Settings category of the AC_ExperienceSystem variables.
I have also included a Micro HUD which not only shows the progress bar but the current level, and the current level progress as a textual percentage.
The Micro HUD has 7 different anchor points, top left, top middle, top right, bottom left, bottom middle, bottom right, and bottom middle offset which has a vertical offset that positions it between the bottom middle and center of screen.
To change the experience HUD select the AC_ExperienceSystem component and change the HUDLocation variable found in the Default / Experience System / HUD category. To disable the experience HUD you just have to set the HUDLocation variable to null.
The default experience type for the HUD can be set using the hudExperienceTypeDefault variable found in the Default / Experience System / HUD category of the AC_ExperienceSystem component. The actual experience type for the bar can be changed by the player at any time by selecting an experience in the experience window (this value is saved to the PrimaryExperience variable and is saved to persist between play sessions). When the player hasn’t done this, or if the player’s experience gets reset, this hudExperienceTypeDefault will be used.
Experience Change Alerts
Whenever an experience changes an alert will spawn between center and bottom of the screen if the experience type has showExpGain enabled in the data table.
This alert will show the amount of experience gained, and automatically refreshes if additional experience for that type is added before it fades away.
The spawning of this alert starts inside of the AC_ExperienceSystem component, see the showExperienceChange function. The alert is spawned through the anchor point. The anchor is used to determine the location of the experience change alerts on the screen. The anchor UI is attached to the screen on begin play through the spawnHUD function on the component.
You can find this UI in the UIs/ExperienceChange/ folder. There are two files, one is the anchor UI_ExperienceChangeAlertAnchor, and the other is the actual text alert that gets spawned on experience change and added to the anchor UI_ExperienceChangeAlert.
The experience component interacts with the anchor ui to spawn the alert ui.
The text color on the alert is set to the Experience Color, which is defined in the experience type data table. See the Experience Type chapter to learn more about this data table.
If you do not want to show experience gains for a certain (or all) experience types just disable the showExpGain boolean in the data table for each experience type.
Level Change Alerts
I have included two different alert types that you can choose between for level changes. The Large Alert will appear at the top of the screen and has big text. The small alert appears to the left of the character and is much smaller text.
The data table is where you will define which experience shows a large or small level up alert, using the levelChangeHUD variable. You can learn all about this data table on the experience type chapter of this documentation.
The Level Change alerts are used for both leveling up and leveling down. The transition animations for each will play forward for leveling up and backwards for leveling down. Both also have a line of text to indicate the up or down direction.
Like the experience change alerts, the level change alerts utilize the experience color. This color is set in the data table for experiences.
The spawn for Level change alerts starts in the showLevelChange function inside of the AC_ExperienceSystem component. The level change alerts also utilize an anchor type system which works the same way as the experience change anchor.
The UI files for the Level Change alerts can be found in the UIs/ExperienceLevelChange/ folder. There are 4 files in this folder, each type (Large & Small) has two files. The alert, and the anchor.
Effects like the colorful fireworks and sounds you hear when you level up are also set in the data table. Take a look at the chapter on Level FX to learn more about that side of the system.
You can disable the level change text alerts by setting the levelChangeHUD to null.
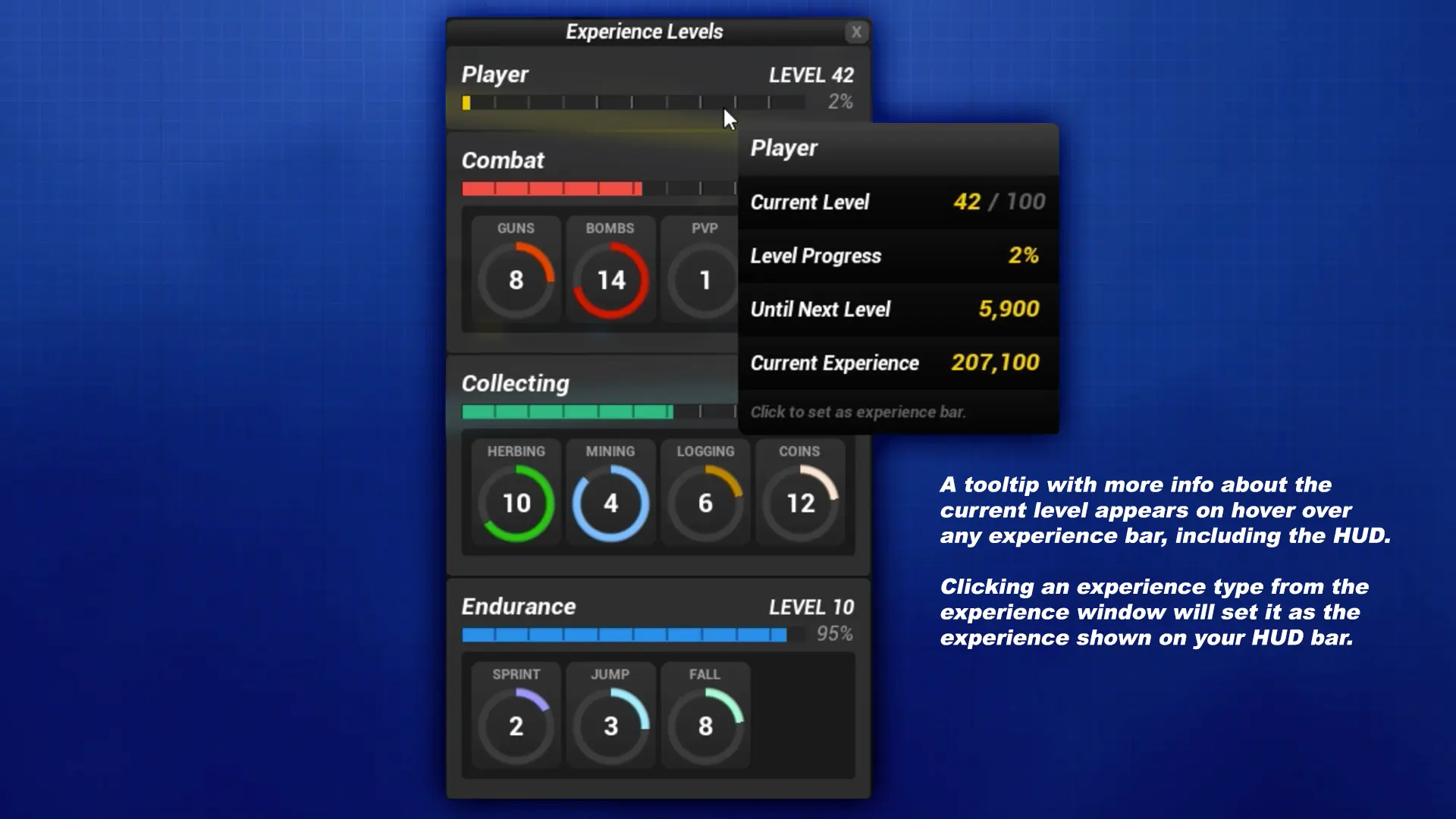
Experience Window

In the demo world you can press X to show the experience window, this X keybinding is actually defined in the demo controller and is not part of the asset by default. You can also click on the experience bar shown on the HUD to show the experience window. You can hide the experience window the same way you opened it, or by clicking the X icon at the top right of the window.
The experiences shown in the experience window are generated for you automatically using the data from your data table.
To show an experience as a child of another experience (and as a radial experience bar), set the parentExperience value to the row id of the experience you want to be the parent. This variable is only used for UI and is not used for anything else. By default the experience window does not create multiple lines for child experiences, they will just keep expanding horizontally.
For an experience to appear in the experience window it must have the showExpWindow boolean set as true in the data table and if it has a value for parentExperience, that parent experience must also have showExpWindow boolean set to true.
When you spawn the experience window you will be able to define the state of the input and mouse cursor at both the point the window is opened, as well as when it is closed. To further extend this logic there are two event dispatchers you can tap into UI_experienceWindowShow and UI_experienceWindowHide to perform extra logic at either state of this window.
When you click on an experience bar inside of the experience window it will make that experience type your primary experience, showing it on your experience HUD. This is actually the default functionality of the experience bar, you can change this in the UI_ExperienceBars file, or you can make a child of this widget blueprint and override the onClick event to change the functionality.
Take a look at the UI for the Edge HUD, this widget is actually a child of the UI_ExperienceBar, and we override the onClick event to show the experience window when it is clicked. Another option is disabling all hit testing on the experience bar in your widget, then wrapping it with a button which you can then use to control what actually happens when it is clicked.
The UI components that make up the experience window can be found in the UIs/ExperienceWindow/ folder. In it you will find UI_ExperienceWindow which builds and updates all of the experience bars within it and is what is spawned when the showExperienceWindow function is called from inside your AC_ExperienceSystem. This UI_ExperienceWindow will iterate through your Experiences data to create an array of all the child experiences for it, then it will create an instance of UI_ExperienceWindowItem and supply it the list of child experiences. It will then add this instance to the main experience window. Once the UI_ExperienceWindowItem loads it will create the child widgets it was provided as UI_ExperienceWindowItem it then adds to itself.
Each of the added experience widgets has the useBindings? Boolean disabled, this stops each individual experience bar from binding into the event dispatcher to track experience changes and level ups. Instead we use a single copy of these events in the main experience window to update all the experience bars that appear inside of it.
If you show a lot of experience bars on one interface you might want to consider this higher level approach to updating them as it is a bit more efficient, uses less memory, and is of course a little bit quicker.
To change the display order of experiences inside of the Experience Window you just need to change the order of the rows in the data table using the move handles on the far left of the row.
Experience Bars
There is an entire chapter that goes over everything about the experience bars.